var express = require('express');
var ejs = require("ejs");
var spawn = require('child_process').spawn;
var app = express();
app.engine('ejs',ejs.renderFile);
app.get('/', function(req, res){
res.render('radio.ejs',
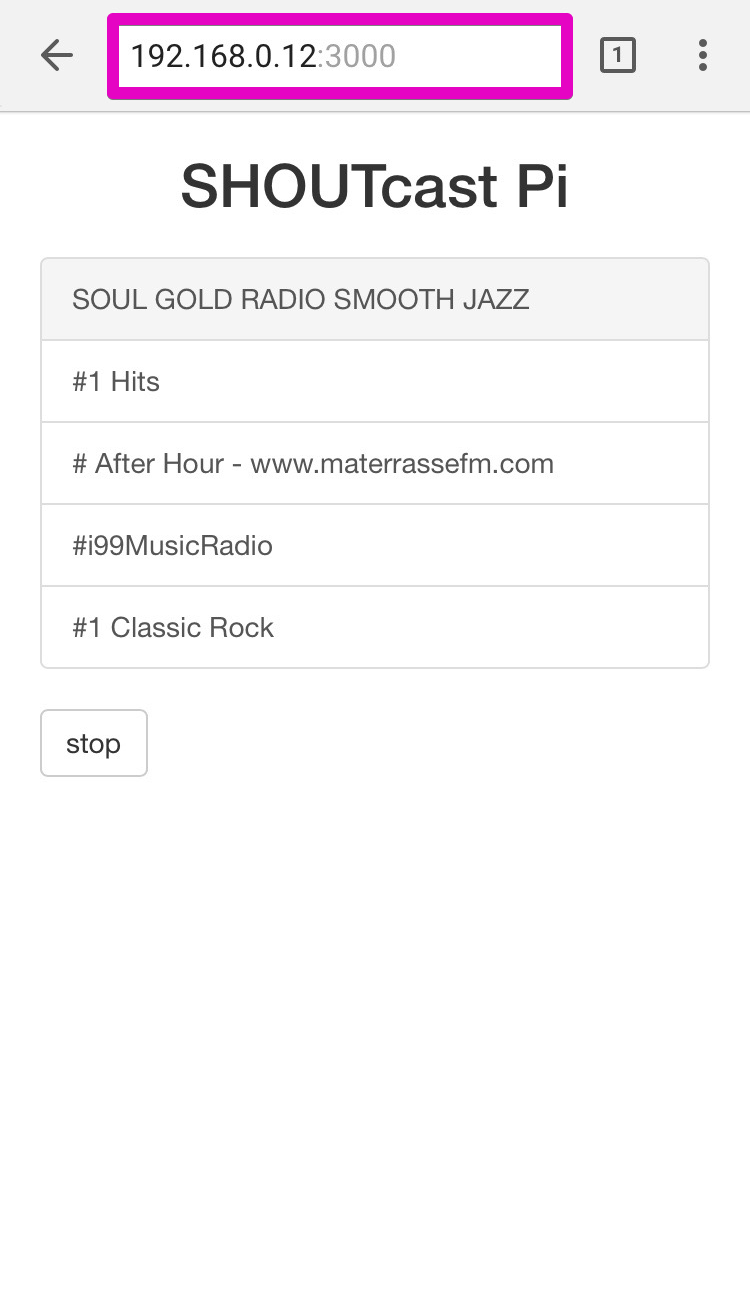
{title: 'SHOUTcast Pi'});
});
app.get('/control', function (req, res) {
console.log(req.query);
var id = req.query.id;
var shoutcast = "http://yp.shoutcast.com/sbin/tunein-station.pls?id=" + id;
var cmd = "killall mplayer";
function shspawn(command) {
return spawn('sh', ['-c', command]);
}
var child = shspawn(cmd);
var buf="";
child.stdout.on('data',function(data){
buf=buf+data;
});
child.stderr.on('data',function (data){
});
child.on('close',function(code) {
console.log( 'CLEAR.' );
});
var cmd = "mplayer -playlist " + shoutcast + "";
function shspawn(command) {
return spawn('sh', ['-c', command]);
}
var child = shspawn(cmd);
var buf="";
child.stdout.on('data',function(data){
buf=buf+data;
});
child.stderr.on('data',function (data){
});
child.on('close',function(code) {
console.log( 'EXIT.' );
});
});
app.get('/stop', function (req, res) {
console.log(req.query);
var id = req.query.id;
var cmd = "killall mplayer";
function shspawn(command) {
return spawn('sh', ['-c', command]);
}
var child = shspawn(cmd);
var buf="";
child.stdout.on('data',function(data){
buf=buf+data;
});
child.stderr.on('data',function (data){
});
child.on('close',function(code) {
console.log( 'STOP.' );
});
});
var server = app.listen(3000, function () {
var host = server.address().address
var port = server.address().port
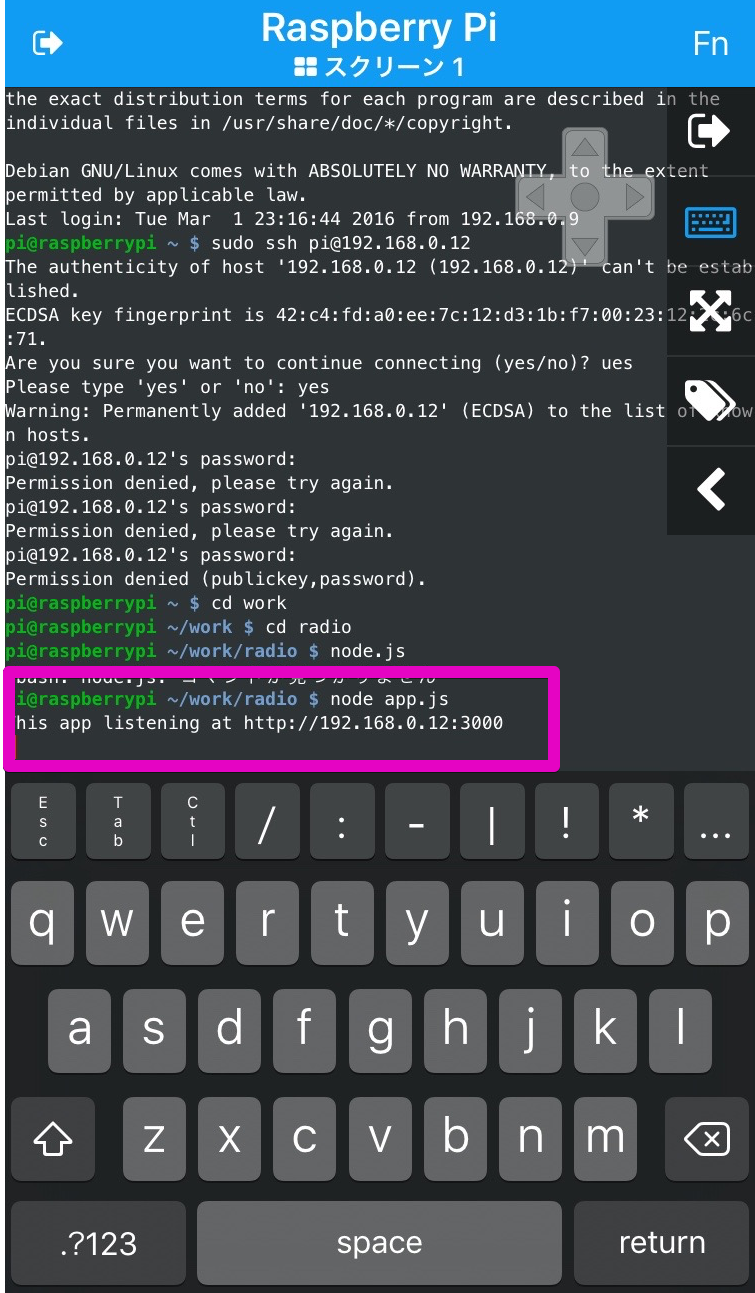
console.log('This app listening at http://192.168.0.12:'+ port)
});