新年より少し経ってしまいましたが、明けましておめでとうございます。皆さんいかがお過ごしでしょうか?ポンダッドです。
子供向けの対話型ボットが作れないかあれこれと考えていたのですが、手始めに足し算アプリをつくってみました。
おしゃべりたしざん
使用したWeb APIがChromeにしか対応していない為、今回もChromeウェブストアで公開してみました。
対象ブラウザ外でご覧の方も多いと思います。動画をつくりましたので御覧下さい。
Chrome拡張として公開したので以下のリンクよりダウンロードして下さい。

ダウンロード後に拡張機能を追加するとツールバーにアイコンが出てきます。アイコンをクリックして下さい。

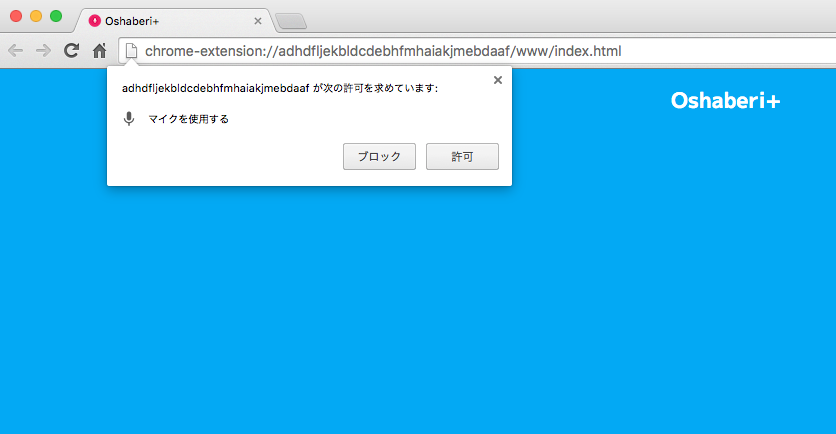
新しいタブにアプリが開かれます。マイクを利用する許可をして下さい。

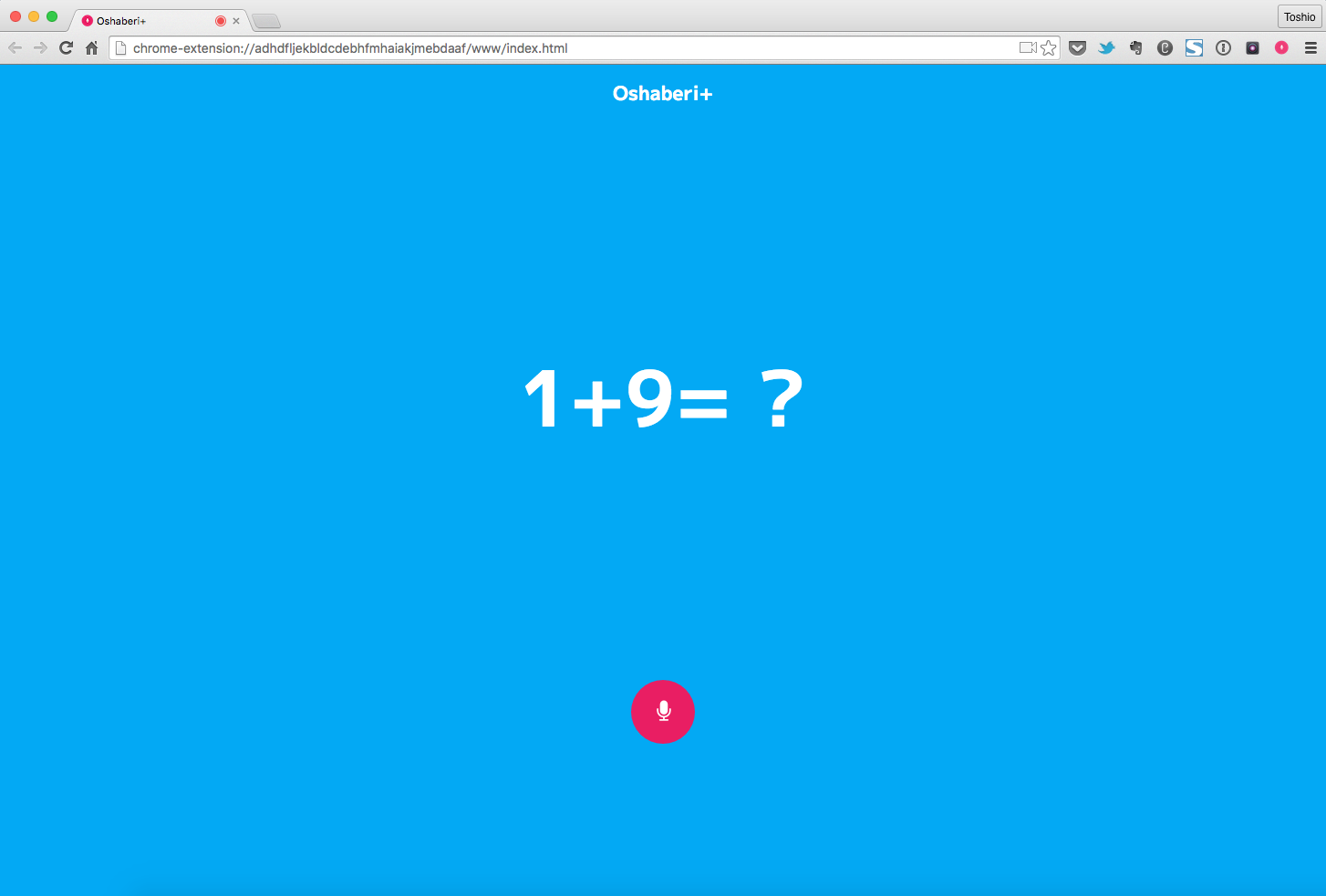
マイクボタンをクリックするとブラウザが質問を読み上げます。一緒に問題を表示させています。

マイクがオンになっていますので、答えをマイクに向かって話しかけて下さい。
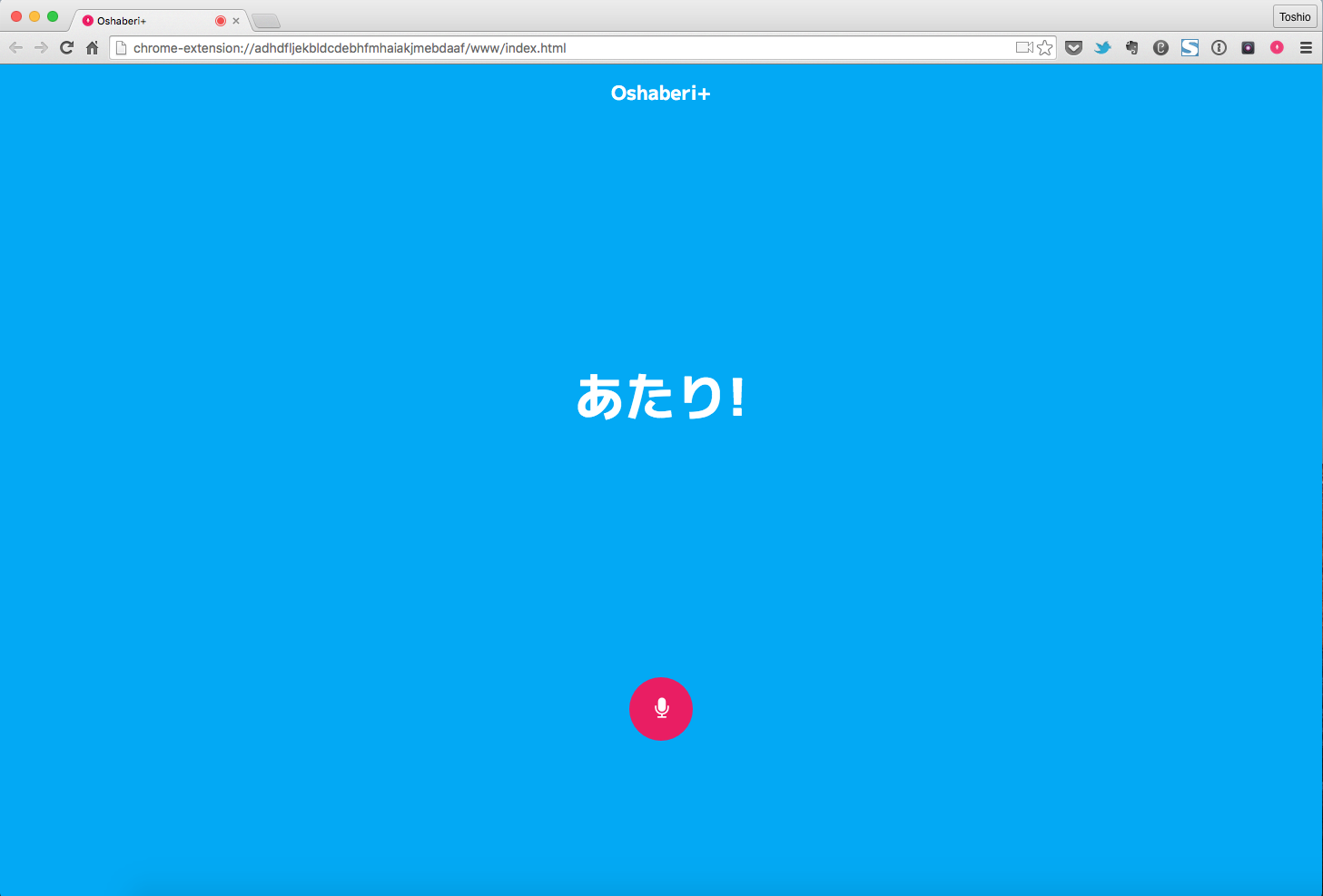
答えが正解の場合は「あたり。正解はXXだよ。」と答えます。

答えが不正解の場合は。「はずれ。正解はXXだよ。」と答えます。

好きなだけ足し算の練習をしてみましょう。
開発秘話
秘話という程のことは無いですが、制作でハマった点が一つありましたので紹介します。
音声入力のWeb Speech Recognition API をボタンクリックアクションで呼び起こすと、その都度許可を求められて操作が非常に面倒になります。
こちらの記事( Webアプリに高機能な音声認識を追加するWeb Speech API - Kesin’s diary )で解説されていた、recognition.continuous = true というメソッドが解消のきっかけとなりました。
画面読み込み時にこの指定をすることで、音声認識を継続して行うことが出来ます。上記記事でも書かれているように、バックグラウンドで音声認識を継続して行うので、読み込まれた音声を発火点にして実行処理を行うことが出来ます。
今回は足し算の「あたり」と「はずれ」の判定だけでしたが、上手くプログラムを組めば音声コマンドで様々な処理を行うことが可能だと思いました。
コードはGitHubにて公開しています。( PonDad/Ohaberi-Tashizan - GitHub )よろしければ御覧下さい。
まとめ
4歳の子供(双子)と試してみたところ、発音がはっきりしないのでブラウザに認識させるのが一苦労といった感じでした。
子供が利用する場合は部分一致で判定出来るように工夫が必要かもしれません。処理が思いついたらアップデートしてみようと思います。ではまた。
