色々とトラブルがありながらも、ロボットを改修しています。今回はブラウザからロボットを操作出来るようにしてみました。

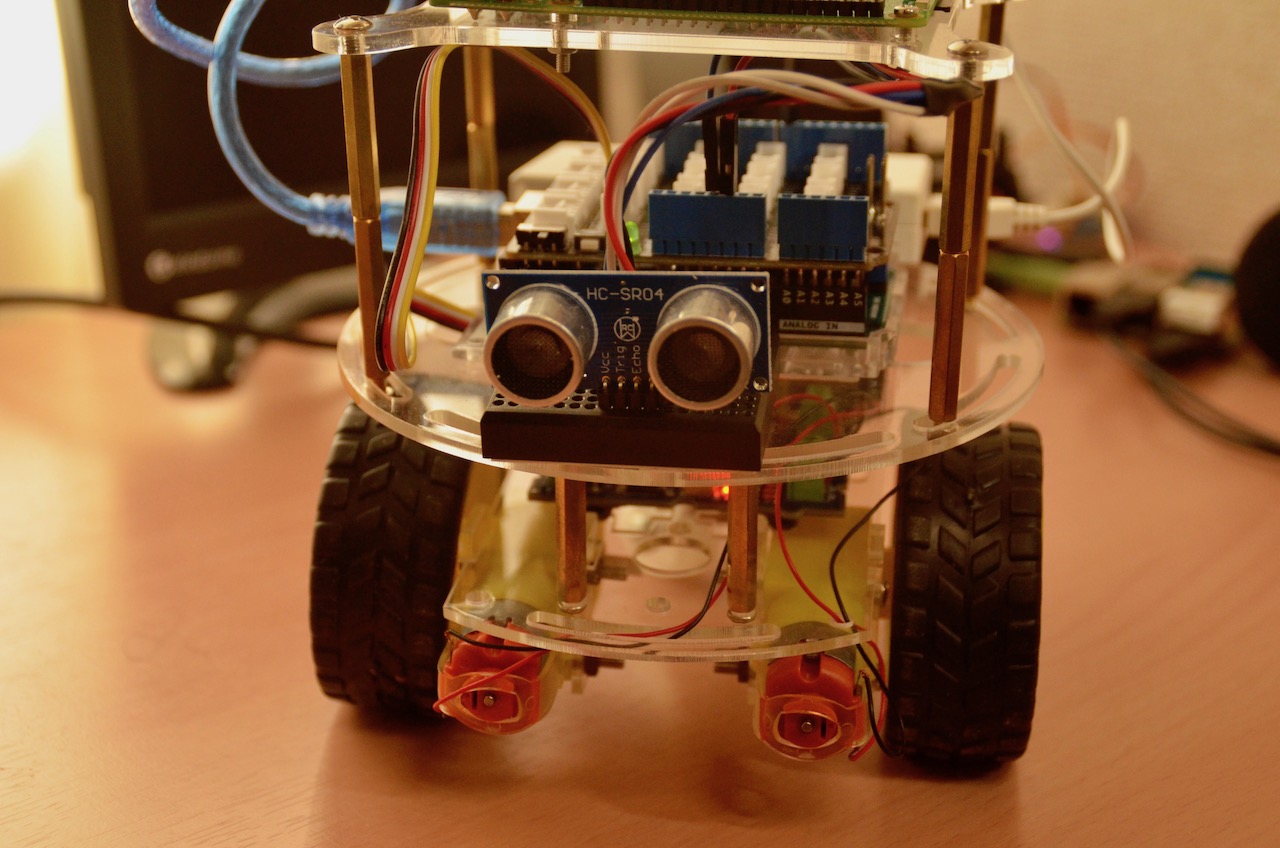
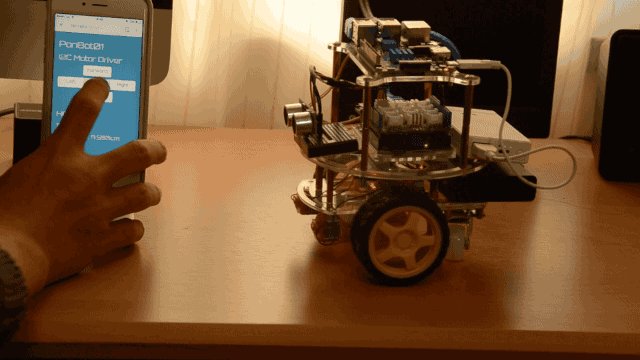
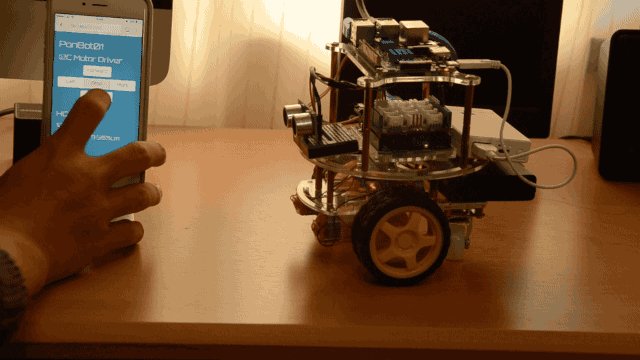
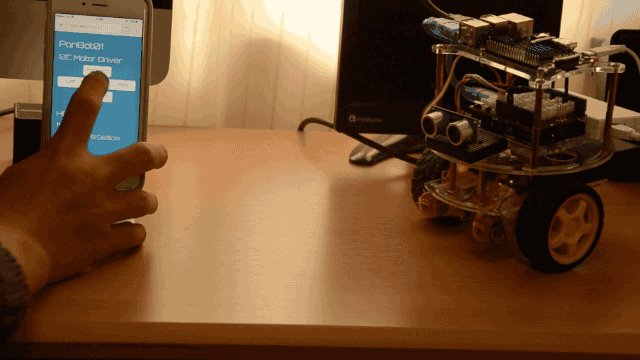
外観は当初予定していたカメラ用のアームを外し(理由は後ほど)、超音波センサーを取り付けてみました。
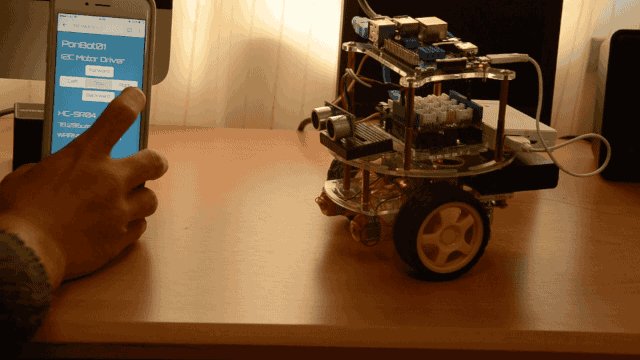
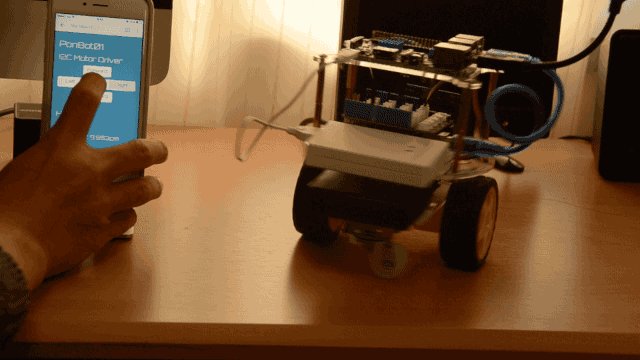
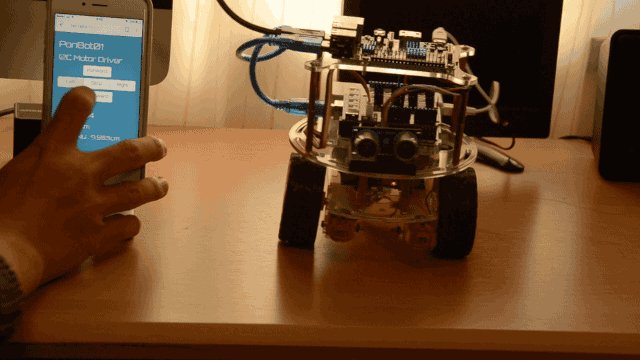
ローカルブラウザから操作出来るようにしたのでiPhoneからも操作可能です。こんな感じです。

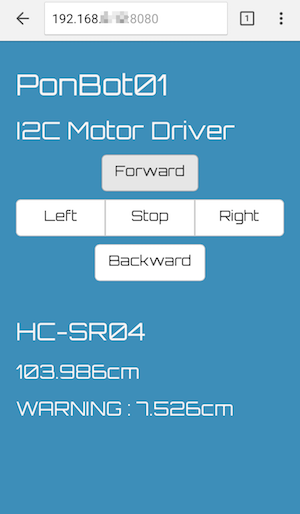
操作画面はこんな風に作ってみました。ちょっと昔のSF映画調フォントがこだわりポイントです。

ボタンでロボットを操作しています。超音波センサーを使ってロボットから障害物までの距離を計測出来ます。

センサーを利用して障害物が10cmまで迫ったら停止します。
このロボットはモーターやセンサー部分はArduino、指示を出すサーバーはRaspberryPiを利用して動いています。
どちらもJavaScriptで操作する事が可能なので、この様にブラウザからの操作も比較的簡単に行えます。さて、ちょっとまとめてみます。
Socket.io
Socket.ioと聞いて、「非同期通信」とか「リアルタイムチャット」などという言葉を連想される方も多いと思います。この「非同期通信」はWeb上だけでなくロボット制御にも威力を発揮します。
ものすごくシンプルなサンプルを公開してくれている方がいますのでこれをそのまま利用してみました。
コメントに「Great!」とされている方もいる様に、素晴らしく簡潔なコードです。サーバーはSocket.ioで起動させ、操作用のhtmlファイルはfsを利用して読み込んでいるので、サーバーを2つ立てる必要がありません。(このやり方は気がつかなかった…。)
Socket.ioを利用してサーバーサイドとクライアントサイドが非同期接続されているので、センサーからのデータを受け取ったり、モーター制御の数値を受け渡したり、という事がリアルタイムで行う事が可能になります。
こんな感じ
app.js
|
|
index.html
|
|
結構シンプルに、簡易的なチャットを作る様な記述でロボットを操作する事が出来ます。
まとめ
しかしながら冒頭にロボットが暴走した様に、RaspberryPiを使ってシリアル通信する際は、電圧による注意が必要です。
Servo Arduino Raspberry Pi serial port #719
johnny-fiveのコミュニティボードにこんな投稿がありました。私もハマったのですが、RaspberryPiのシリアル通信を使ってArduinoに接続したサーボモータを制御しようとするとエラーになってしまいます。(Macなどからシリアル通信は可能)
ポンボット1号。バグにより暴走。この後3分ほど回り続けることに…。 pic.twitter.com/94pv5olr9n
— ポンダッド (@pon_dad) 2016年10月9日
どうもRaspberryPiから供給できる電圧に制限があり、仕様として制限をかけている様です。(古いタイプのRaspberryPiだとサーボによる電圧の変化に耐えきれずショートする場合もあるみたいです)
RaspberryPiとArduinoを利用する際はここはもう一工夫必要ですね。
ともあれI2C接続したモーターやアナログセンサー、デジタルセンサーはこのSocket.ioを使ったシリアル通信で様々なデータを取得したり、指示を送信したりする事が可能です。
Groveのスターターキットに様々なセンサーが入っていたので色々試してみようと思います。