JAvaScriptを使ったロボット作りの3回目。今回は小型Wi-Fi開発ボード”WioNode”を利用してロボットアームを操作してみます。
RaspberryPiからシリアル通信を利用してサーボモーターの制御が出来ないので、WiFiでの通信を利用する作戦です。

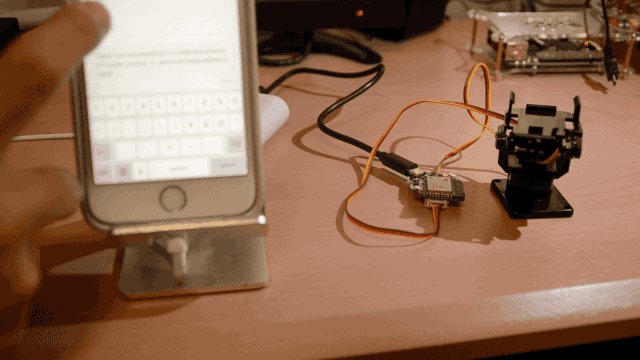
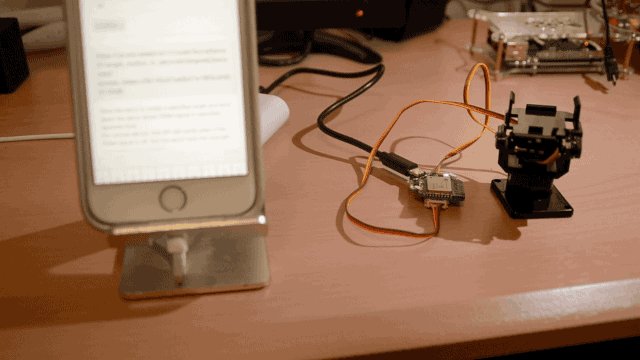
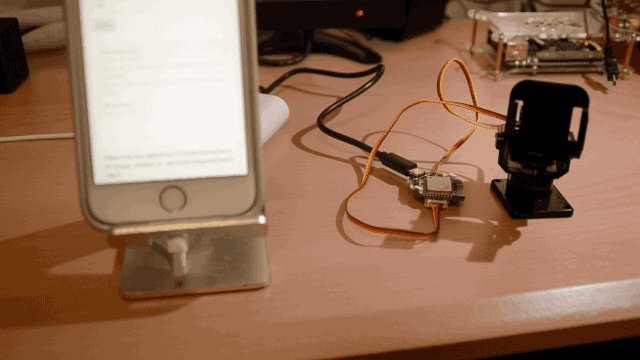
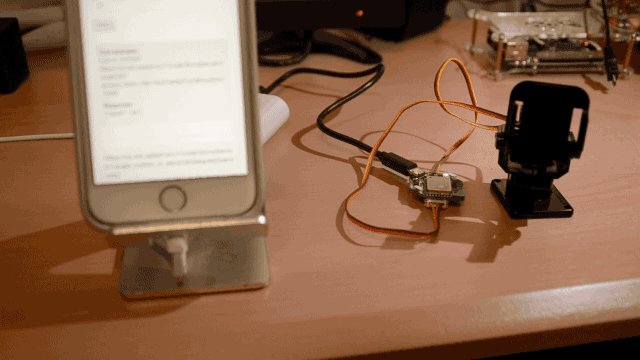
ローカルブラウザを利用してサーボモーターを取り付けたロボットアームを動かしています。名付けて「ポンボット2号」(そのまんま)。
ストリーミングカメラを取り付ければカメラアングルをWiFiで操作することが出来ます。

さて、この「ポンボット2号」、仕組みは意外とシンプルなので作り方をちょっと紹介してみます。
WioNode
総務省の工事設計認証(いわゆる技適)取得済みのESP-WROOM-02を搭載した、小型Wi-Fi開発ボードです。AndroidとiOS用の専用アプリが提供されています。
GROVEコネクタを二つ搭載。GROVEモジュールを利用することにより、はんだづけも不要で、すぐに開発が可能です
GroveシステムとiOS(アンドロイド)アプリを利用して様々なセンサやモーター類をWiFiから操作出来る優れものの開発ボードです。
今回はiOSアプリで設定してみました。アカウントを作成し、ログインします。

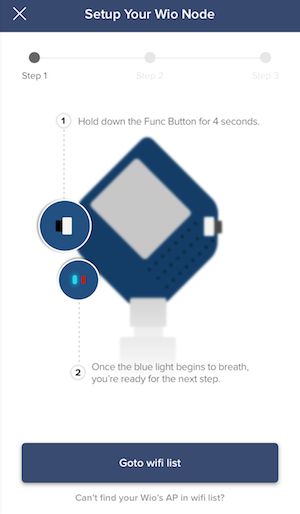
実行ボタンを4秒押すとWioNodeから電波が発せられます。

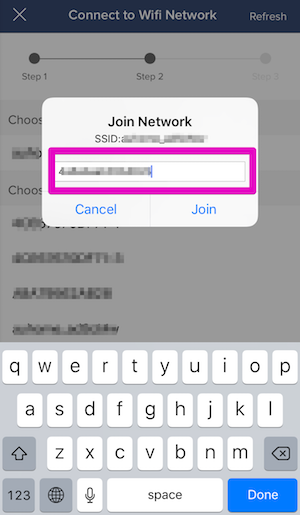
iPhoneからWiFi接続を確認しネットワーク接続します。

WiFiのパスワードを入力します。これだけでWioNodeがローカルネットワークに接続されました。

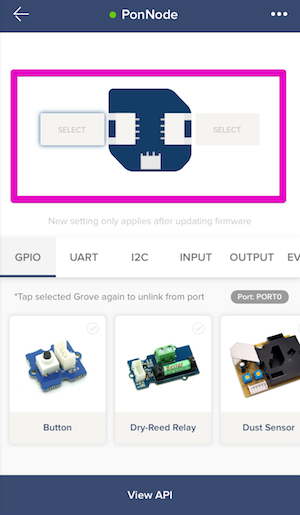
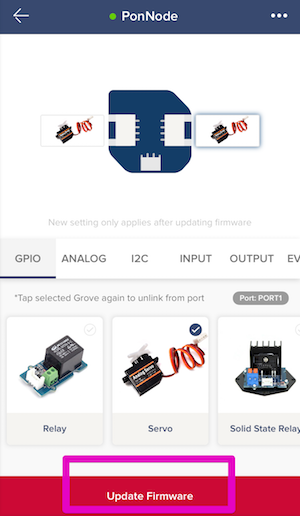
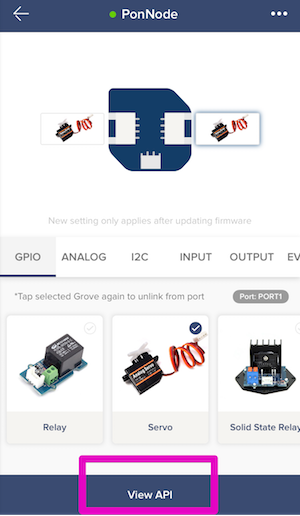
アプリにGrove接続するアイテムの選択画面が表示されます。ここでは両方ともサーボモーターを選択します。

下に「ファームウェアアップデート」の表示が出るので、ここをタップするとWioNodeにArduinoスケッチが自動的に書き込まれます。
OTA(Over-The-Air)と言うそうなのですが、ハードウェアソフトの書き込みがこんなに簡単に出来るとは驚きの技術です。

ファームウェアの書き込みが終わると「ビューAPI」の表示が出ますのでこれをタップします。

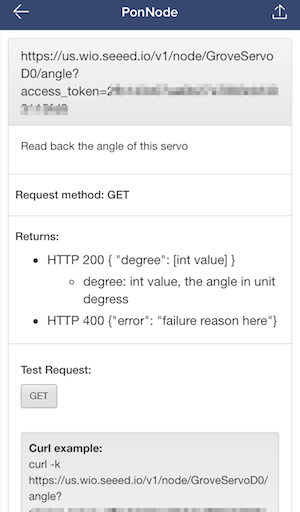
製造元のAPIに接続するチュートリアル画面が表示されます。サーボモーターの場合、リクエストメソッドに「角度」「動作時間」などを指定することが出来ます。
発行されたアクセストークンを指定して送信します。

動きました。ここまで所要時間5分ほどです。
Socket.ioを利用してPOSTする
child prosessを利用してcurlコマンドを叩いても良いのですが、今回はAPIにPOSTリクエストを送信してみます。
|
|
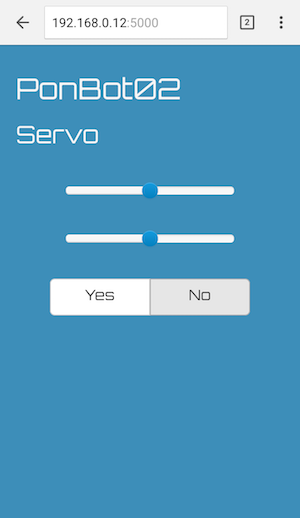
クライアント側から送信された角度をrequestモジュールを利用してAPIに送信します。今回はスライダーでモーターの角度を送信するようにしてみました。

ちょっと長いですがサンプルコードはこんな感じです。
index.html
|
|
app.js
|
|
スライダーでの角度調整と合わせて「YES」ボタンで首を2回縦に振り、「NO」ボタンで首を横に2回振る様にしてみました。
まとめ
なんとか操作が出来る様になったものの、シリアル通信の様に滑らかには動作しません。
有線で接続しているのとは違い、APIリクエストからのレスポンスに若干遅延が発生するため、リクエスト数が多すぎるとエラーになって動きがカクカクします。
まあ、ともあれ「ポンボット1号」に引き続き「ポンボット2号」が動作する様になりました。
次回はこれらを合体させ、音声操作してみたいと思います(多分)。