シンプルなブラウザMarkDownエディタ「StackEdit」が結構いいかも。
ブログをシンプルにマークダウンで書こうと思いエディタを探していたところ、良さそうなものを見つけましたので紹介します。
StackEdit

Chromeブラウザで利用できるWebアプリです。アプリストアでも星5つと好評価が目立ちます。試したところ良かった点は以下の3つ。
- シンプルなリアルタイムプレビュー
- 面倒くさくないクラウドの連携
- Githubにもアップロード出来る
あまり多機能過ぎてもかえって使うのが面倒になりがちですが、必要最低限の機能に絞ってあり、見た目がシンプルなのが特徴です。
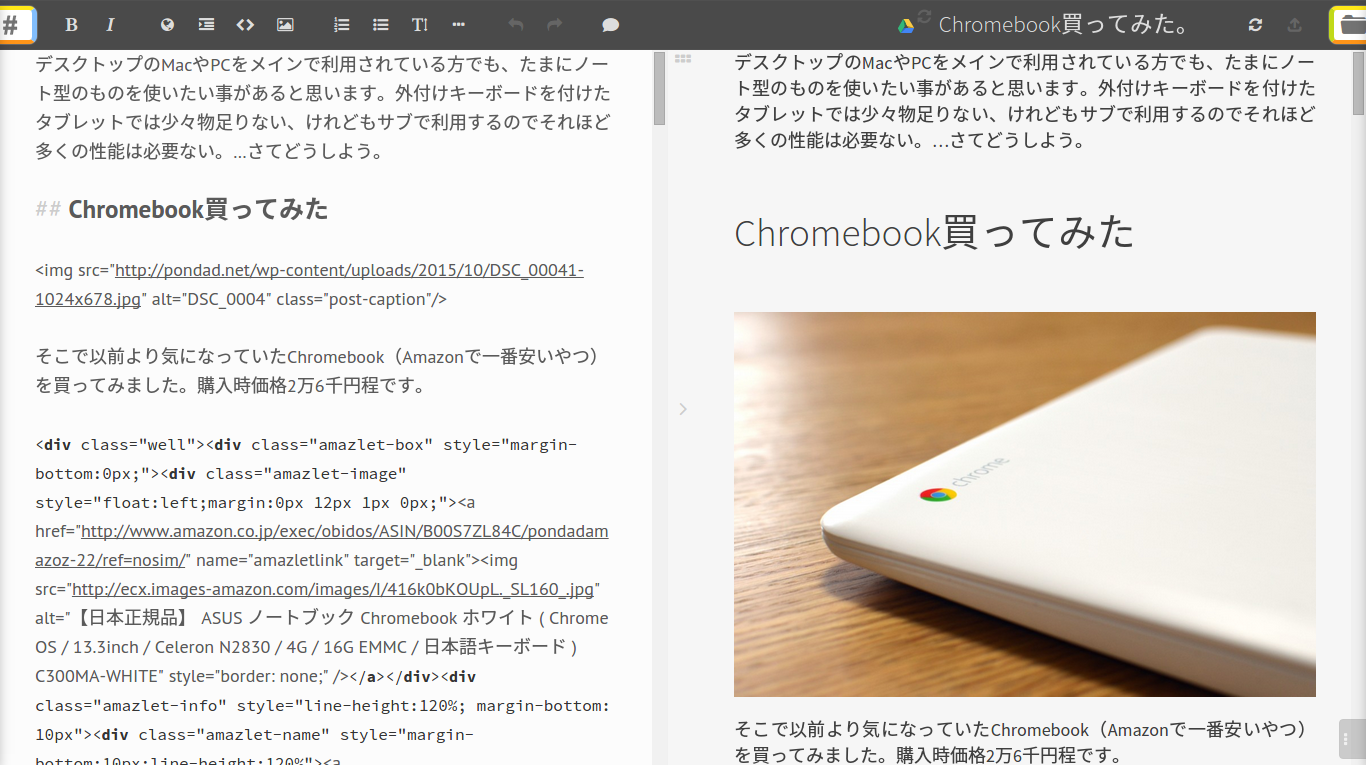
シンプルなリアルタイムプレビュー

プレビュー画面をCSSで指定するのは出来ないのですが、Bootstrapベースのプレビュー画面はシンプルで見やすいです。
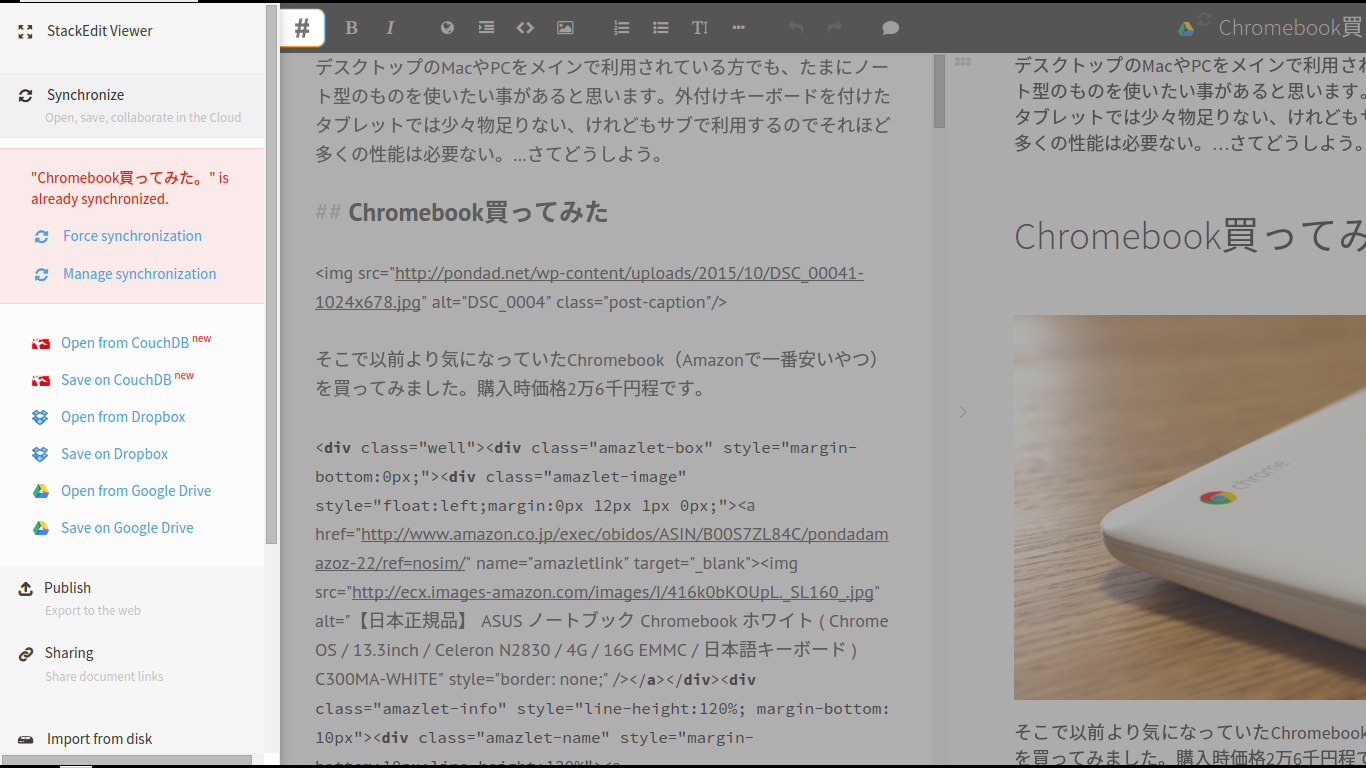
クラウドの連携

DropboxとGoogleドライブに連携させることが出来ます。フォルダを指定しておけば使用するパソコンを変えても簡単に同期可能です。一度リンクさせてしまえば自動的に更新されるので保存が楽ですね。
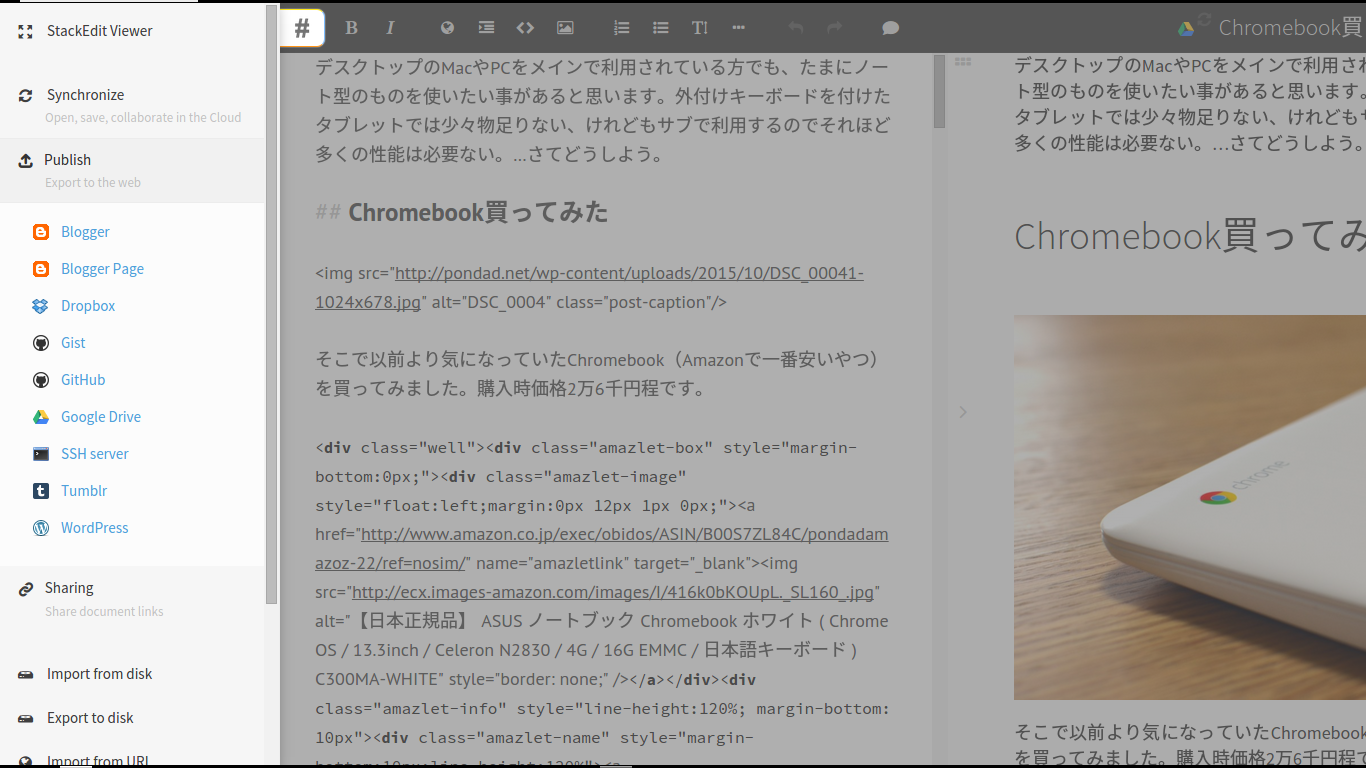
Githubにもアップロードできる

ブログサービスではbloggerやwordpress.com(独自ドメインは非対応)に直接アップロード出来ます。ちょっと珍しいのがGithubに直接投稿することが出来ることです。
READMEのマークダウンファイルなどをエディタから直接コミットすることが出来ます。丁度先日作ってみたWebアプリを初めてGIthubにアップロードしてみたので、試しにREADME.mdをコミットしてみました。
アカウントを一度登録してしまえば、パスとファイル名を指定してワンクリックでコミットすることが出来ました。
まとめ
ブラウザから簡単に起動出来る手軽さが魅力だと思います。興味のある方は是非。